Reading Count Statistics for Hexo NexT Theme
This is a small feature on the Next theme that displays the reading count of articles on both the article page and the homepage using firestore as the database. Previously submitted PR
Requires Next v5.1.4 or above
Update: It is currently not recommended to use this plugin

Usage Tutorial
Obtain Firestore Database
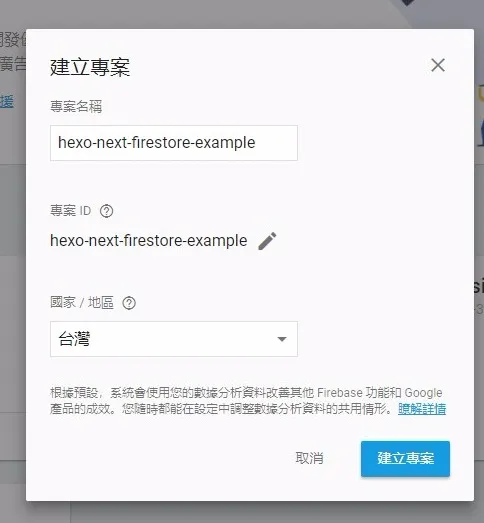
Go to the firebase website and create a project. You can choose any project name you like

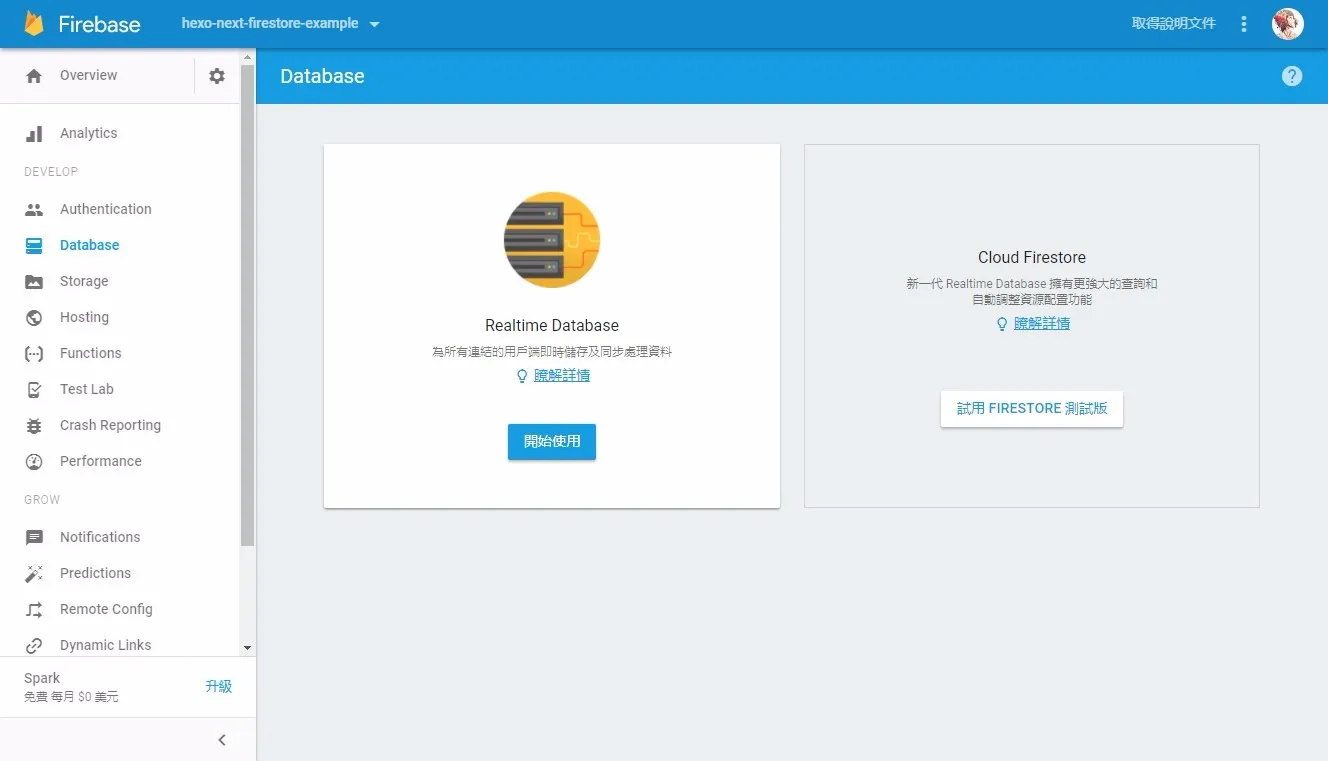
After creating the project, select Database on the left side, and a page to choose the database will appear. In this step, please select Cloud Firestore on the right side.

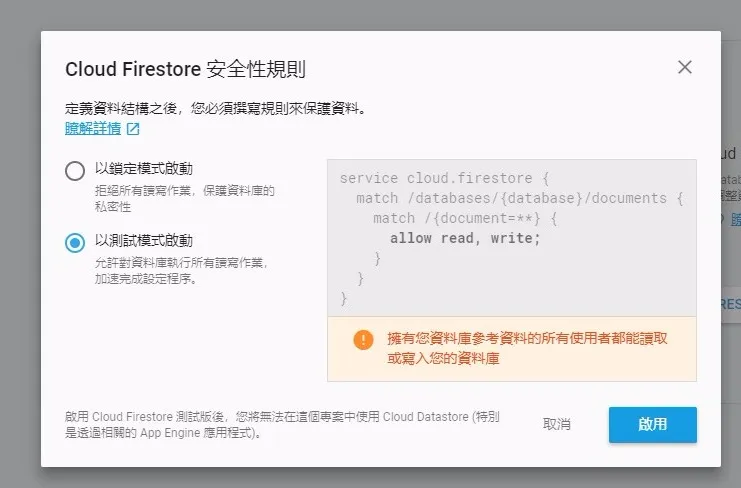
Then choose Start in test mode (security will be set later).

Configure _config.yml
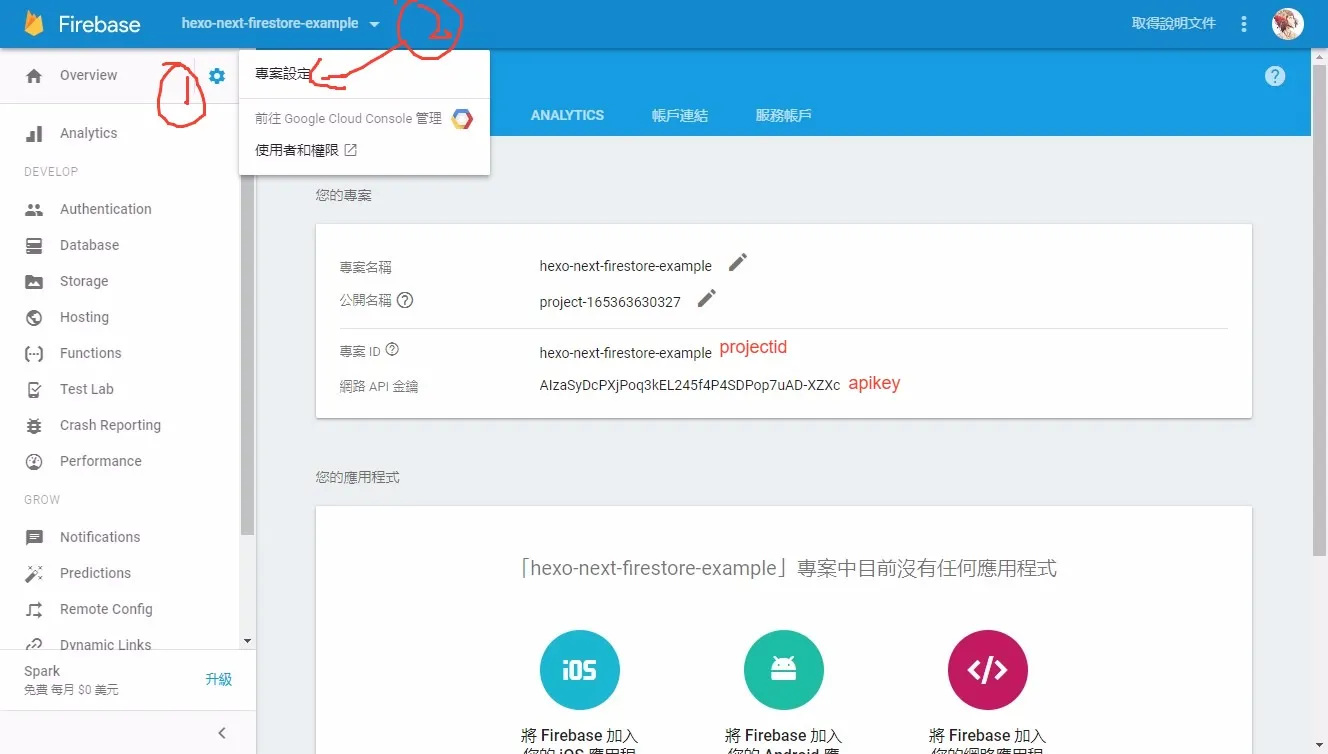
After creating the firestore database in the above steps, click on 1 and 2 in the image below, and you will see the information in the image. The projectid and apikey will be used in the configuration file later.

Next, open the theme's _config.yml (themes/next/_config.yml) and find the firestore section with default values:
# Another tool to show number of visitors to each article.
# visit https://console.firebase.google.com/u/0/ to get apiKey and projectId
# visit https://firebase.google.com/docs/firestore/ to get more information about firestore
firestore:
enable: false
collection: articles #required, a string collection name to access firestore database
apiKey: #required
projectId: #required
bluebird: false #enable this if you want to include bluebird 3.5.1(core version) Promise polyfillSet enable to true, then fill in the apikey and projectId obtained earlier into the corresponding fields. It doesn't matter if you change collection or not; if you don't know what it is, please don't change it.
The value of collection will affect where the reading count values are stored.
If you need to support some older browsers, set bluebird to true.
Bluebird is used to support Promise. For detailed compatibility, you can check MDN.
The modified _config.yml:
firestore:
enable: true
collection: articles
apiKey: YOUR_API_KEY #required
projectId: hexo-next-firestore-example #required
bluebird: trueTesting
Next, run hexo s to start the test server. You should see reading count under the title of each article on the homepage.
Then, click into any article, and you should also see reading count under the title.

Firestore Security Settings
This step is optional
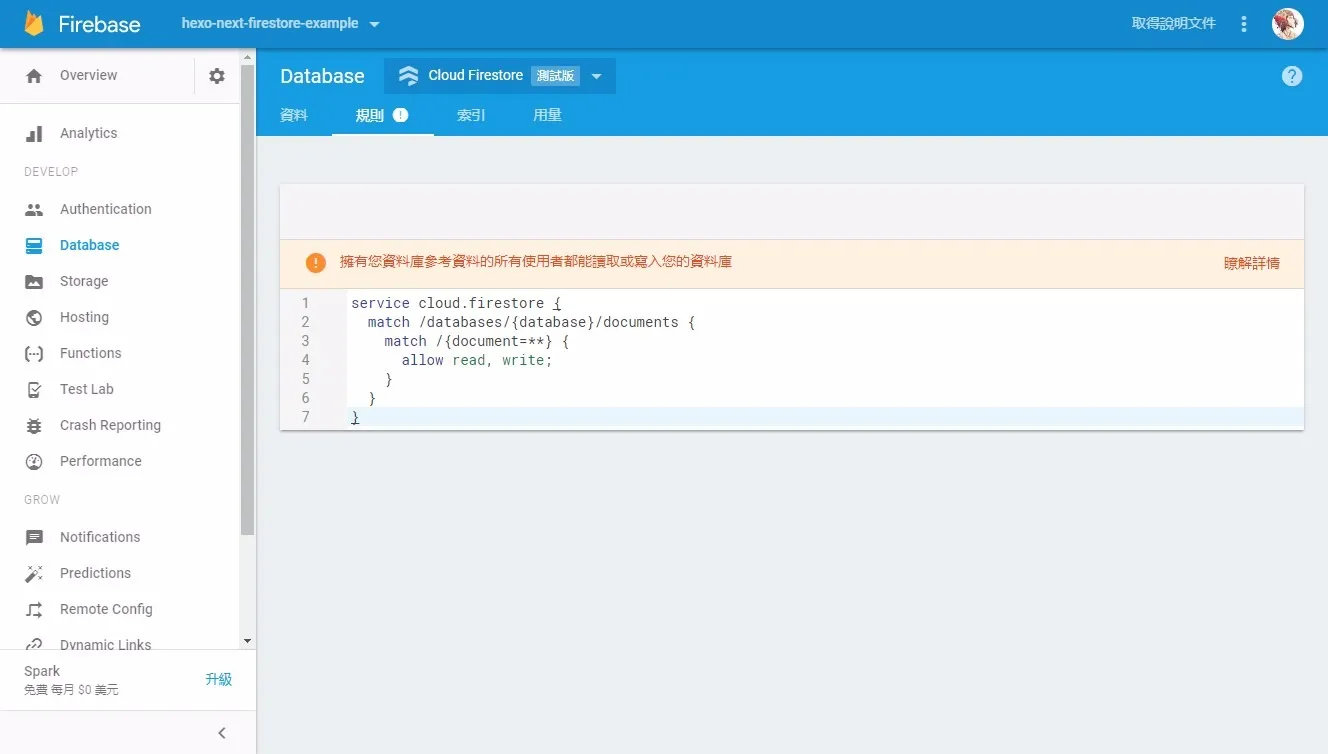
Next, go back to the Database page in firebase, and then select Rules at the top.

Change the values inside to the following to restrict modifications to only the articles collection. If the value of collection in the previous settings is not articles, then modify it accordingly below.
service cloud.firestore {
match /databases/{database}/documents {
match /articles/{any} {
allow read: if true;
allow write: if request.resource.data.count==resource.data.count+1;
}
}
}Postscript
The reason for creating this feature is that I didn't want to use the existing LeanCloud statistics feature (this one is easier to set up). So I implemented a simple reading count feature using JavaScript and submitted a PR to the theme.