Using Apps Script as a Simple Database
Apps Script is one of the free services provided by Google. It allows you to execute a subset of JavaScript and interact with some Google services (e.g., Google Drive, Sheets). It also supports using httphook, enabling you to perform certain operations upon receiving specific requests.
The maple3142/apps-script-db is a small library that uses some of its features to implement a key=>value database.
Creating a Database
Creating the First Script
Log in to your Google account on the Apps Script official website and click the new script button in the upper right corner.

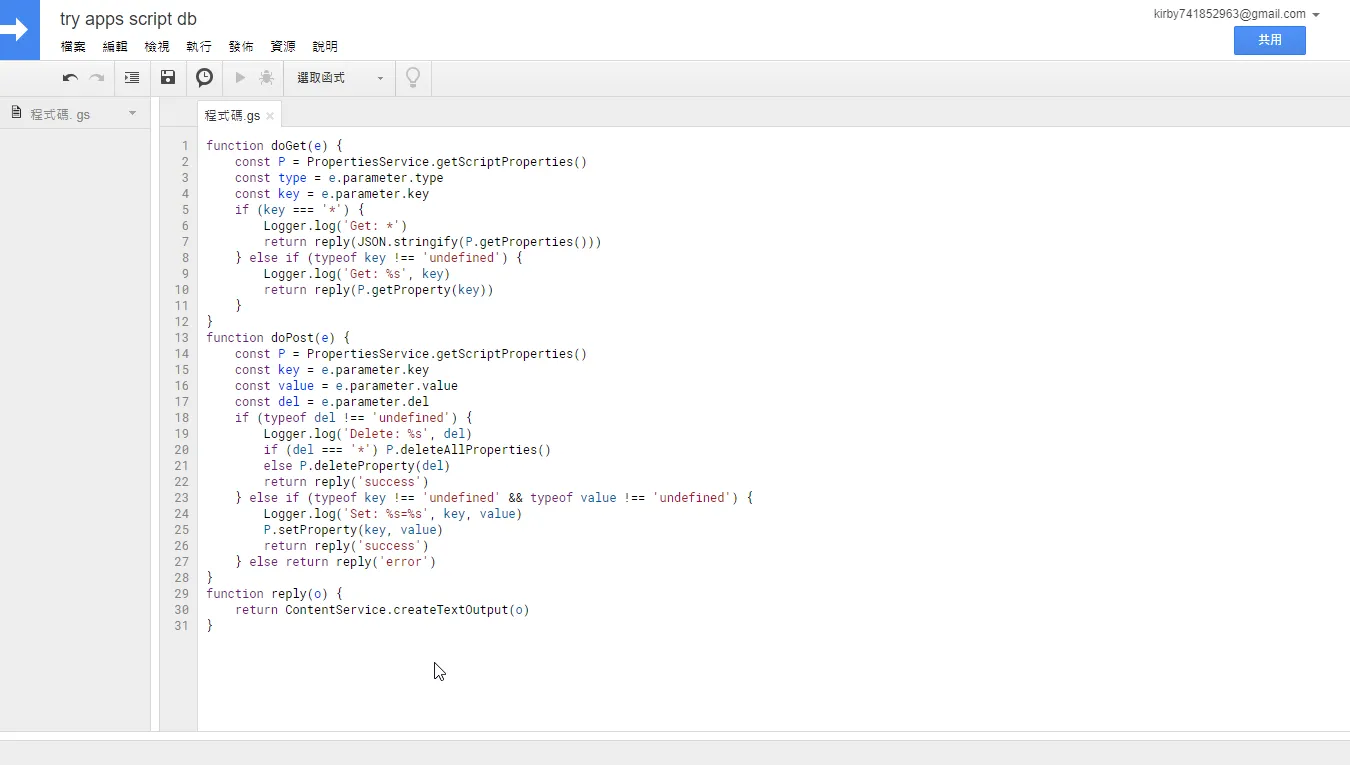
Next, copy the contents of db.js into the newly created script. Then click File->Save in the upper right corner, or simply press Ctrl+S to save the file, and enter any recognizable name.

It should look like this
Publishing
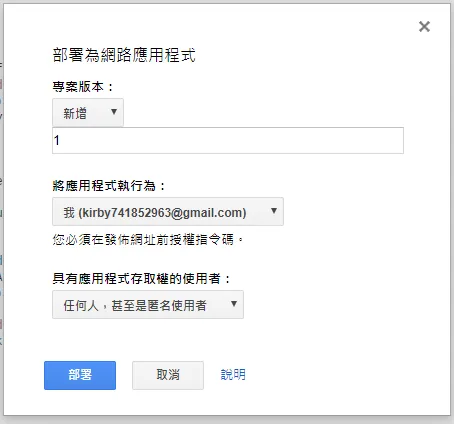
Next, click Publish->Deploy as web app in the top menu. Then enter anything in the Project version field and change Who has access to the app to Anyone, even anonymous.

After clicking OK, you will get a URL, which is the location of your database.
The URL should look like the following
https://script.google.com/macros/s/隨機字串/execUsage
Currently, this project only has a JavaScript API that can be called, but in fact, any language that can send HTTP requests can operate the database. It is recommended to refer to the contents of index.js.
It's really simple, less than 50 lines
UI Editor
Go to https://maple3142.github.io/apps-script-db/ to see a page. Fill in the database URL obtained earlier in the Database URL field and click Load. Then you can add some keys and update some values.

The source code of this editor is in the webui branch of this project.
node.js
npm i --save apps-script-dbconst ADB = require('apps-script-db')
const fetch = require('node-fetch')
const db = new ADB(YOUR_DATABASE_URL, fetch)
(async ()=>{
await db.set('key', {a: 5})
await db.get('key') //{a: 5}
})()Since this uses fetch to send requests, you need to provide your own fetch polyfill. It is not built-in to reduce browser packaging issues.
Browser
<script src="https://unpkg.com/apps-script-db"></script>
<script>
const db = new ADB(YOUR_DATABASE_URL)
</script>On the browser side, you can directly reference it from the CDN. However, you can also use tools like webpack to require it (no need to manually provide fetch).